Homebrewlab
For the course "Progetto Ingegneria Informatica" (Information Engineering Project)() of my Bachelor at Politecnico di Milano, I was tasked to ideate and develop a webapp, aimed at enthusiast and professional homebrewers; the platform allows users to keep track of their brewing ingredients and equipments and offers an interactive tool to customize recipes.
My Roles
As the team leader of the back-end team, I was the one in charge of designing the overall structure of the APIs and the tooling used to create them (libraries, tools, languages...); I was also responsible to write the documentation for the various endpoint and to support the front-end team. I co-ordinated the work of my other two teammates, dividing their tasks into atomic subtasks and organizing frequent meeting to discuss the objectives that have been reached and what was still missing. Additionally, I provided the front-end team with the code to properly communicate with the back-end APIs and implemented the login flow.
Challenge
The challenge was to build a responsive multi-platform web application, based on a modern stack. The selling point of the application was its customizability and its features. Beer brewing is a process that involves multiple phases; even by following precisely the ingredients and methods in each phase, the results obtained may sligthly vary; Homebrewlab provides its users with the ability of inserting their personal results in the recipe whose ingredients are then automatically re-calculated to compensate with the differences in the results. The app had to be open source and free, so all the libraries and technologies used had to be free of charge as well.
OTHER FEATURES
In addition to the main feature described above, the app should support:
- Ingredients storage: users can save the list of the ingredients they own.
- Equipment storage: users can save the list of the equipment they own.
- Recipe feasibility: the app tells the users which recipe they can brew using the specified ingredients and equipments.
- Recipe planner and visual builder: modify recipes by altering the values obtained in the different phases. Create test batchs by splitting the production and applying different techniques.
- Social network: share recipes and ingredients with other homebrewers*.
*Never implemented.
Approach
After a first meeting with the teacher, where the main features and requirements were described, we defined a project plan, with detailed deadline and list of all the technologies we planned to use to develop the project.
The stack we proposed and then used was a variation of the MEAN stack:
- Mongo DB (for the database)
- Express JS (for the back-end APIs)
- Vue JS (for the front-end, instead of Angular)
- Node JS (for the back-end APIs)
The app followed the REST architecture, with the front-end and back-end completely independent from each other. Initially, the APIs were hosted on the Google Cloud Engine (for which we received $5000.00 from Google) and the front-end was hosted on Heroku on a free dyno. The database, on the other hand, was hosted on mongoDB Atlas. Later, also the front-end was moved to the Google Cloud Engine because it allowed us to customize the infrastracture better; indeed, in this way it was possible to setup a SSL certificate, an NGINX reverse proxy for the connection to the APP and PM2 to control and ensure the back-end was always reachable from the front-end.
Results
The current version of the application is available at this address: https://homebrewlab.cloudno.de.
Here and here it is possible to download the final report and the final presentation respectively (in Italian only).
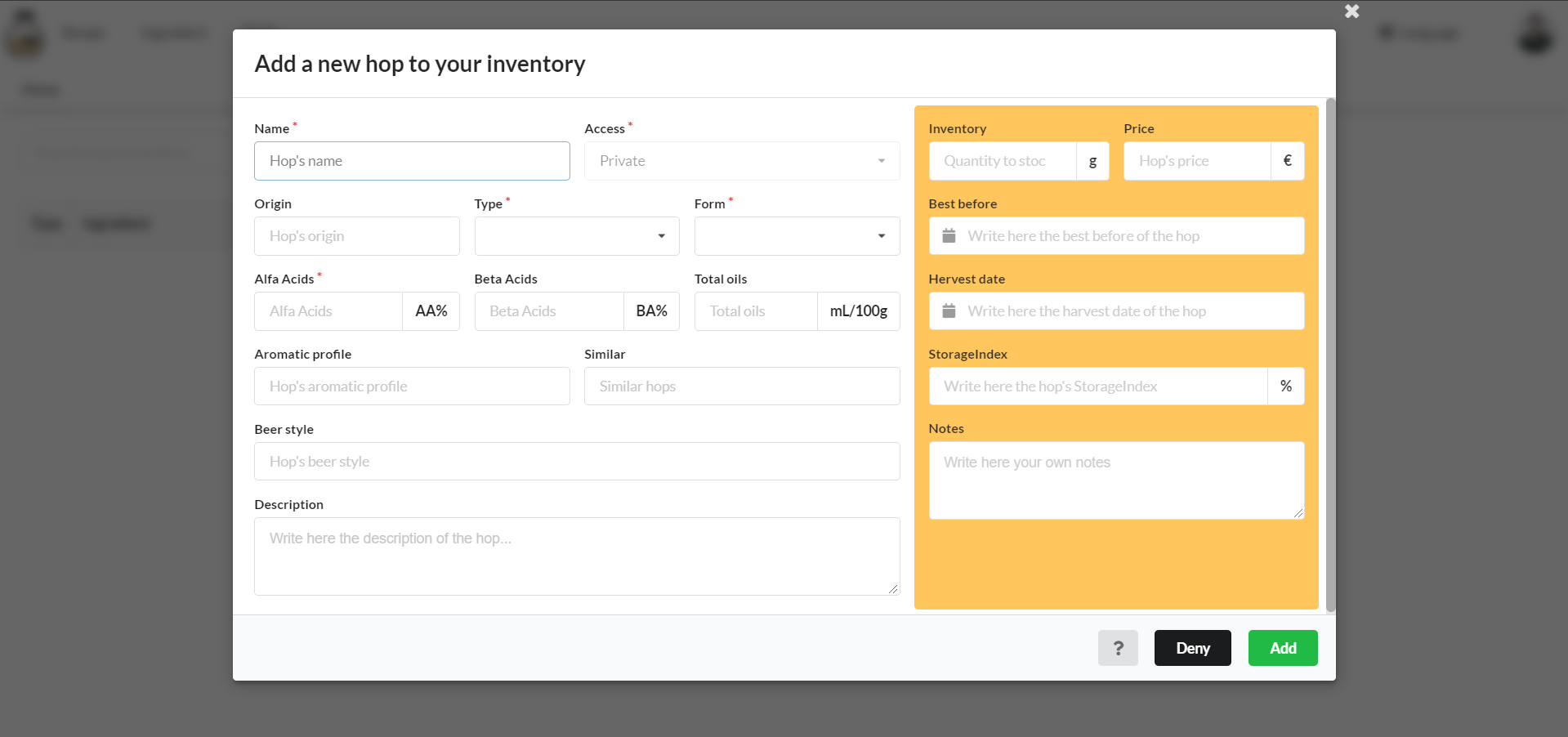
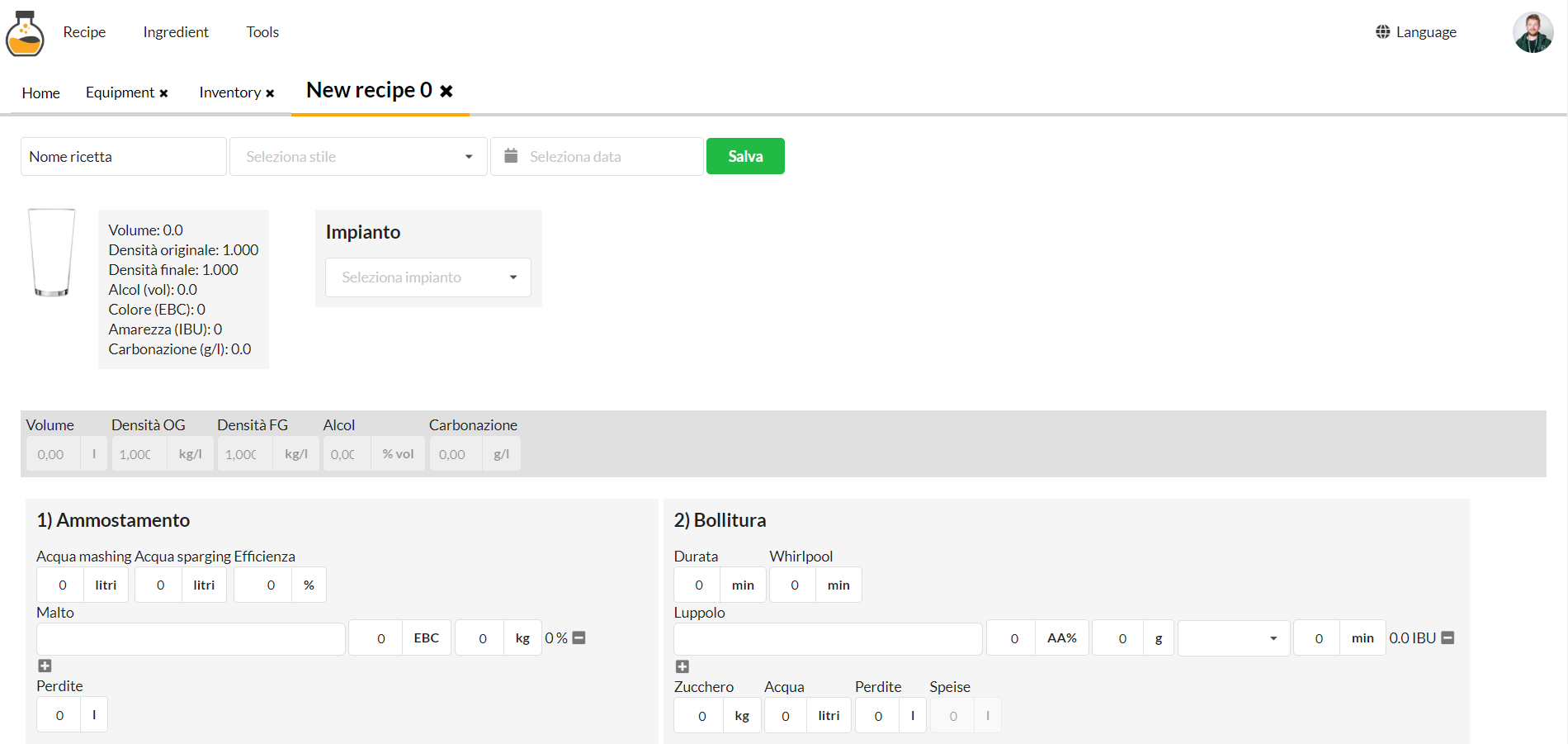
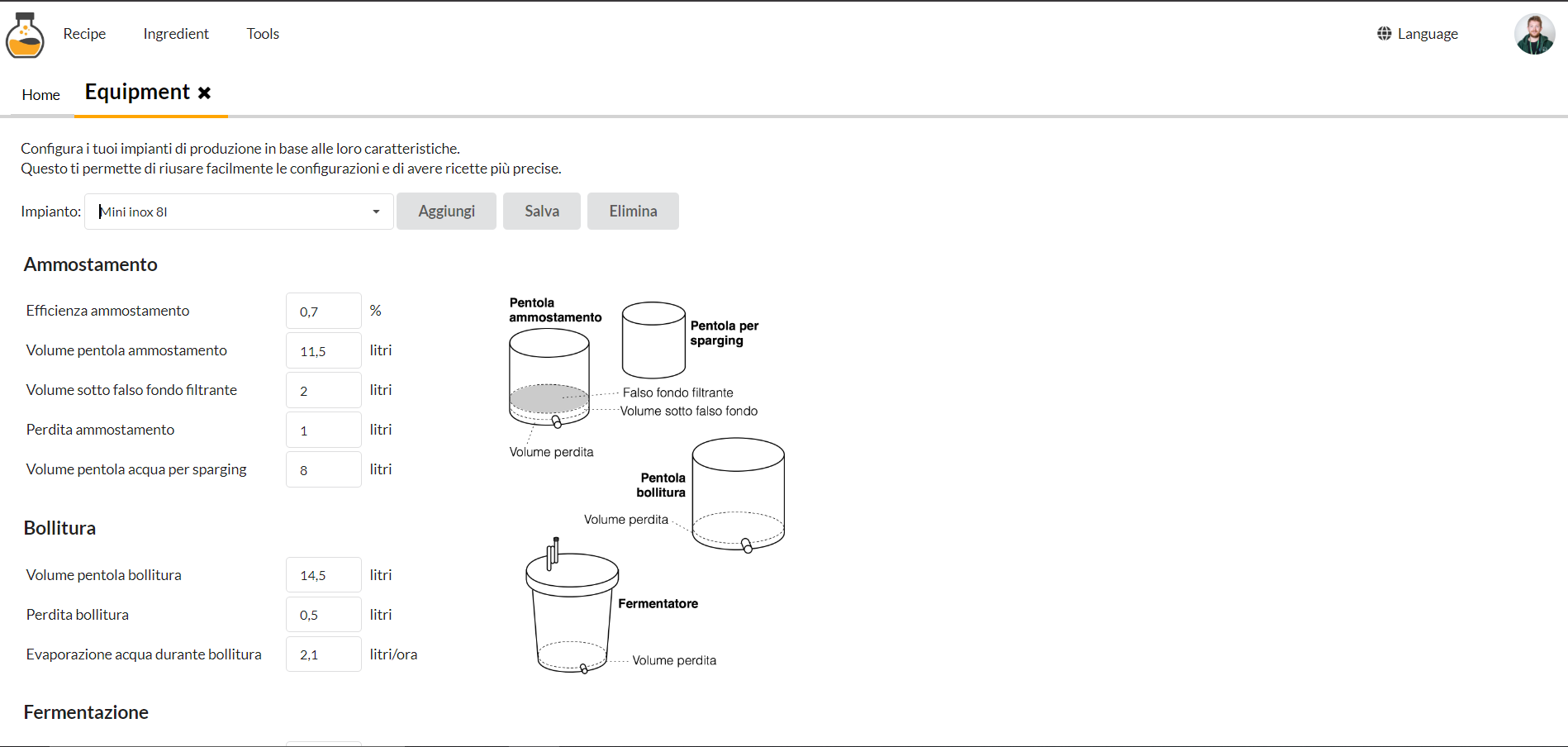
Figures below show some screenshots taken from the interface of the application (the language of the UI is Italian, only a partial translation have been made).
Team: Homebrewlab
Our team was composed by 6 members (including me):
Team Homebrewlab | back-end:
- Federico
- Tommaso
- Sirlan
Team Homebrewlab | front-end:
- Andrea
- Mathyas
- Samuele
Additional member: Selene
Teacher: Florian Daniel